Everybody who is related to the web designing world or even if he is not, must be aware about what CSS is. CSS is the most well-known dialect over the globe with regards to site designing. Being spotless and having a sorted out structure makes website designers become hopelessly enamored with CSS. It has a clean and simple design loved by everyone around the globe. It diminishes a website page’s heap time and makes the site page look extremely in vogue, leaving the guests overpowered.
CSS tools are extremely imperative for website developers and designers since they help them by providing them with a lot of functions and features by saving a lot of their time. There are many free CSS libraries, web-apps, scripts and tools which make it such a simple task to construct sites.
There are so many amazing CSS tools that are on the web but not all of them are very good or some of them are just much underrated. I am going to help you by removing your confusion about those tools. I have hand-picked some of the best CSS tools for you to get an amazing web design.
It is important for developers to utilize configuration devices to build their insight and get ventures finished quicker. Present day CSS improvement has made considerable progress with best practices made less demanding through tools.
I have listed down 22 of the best CSS tools which will be of incredible help to CSS creators with description so that you can just go through it and directly download them if you want. These tools will help you create amazing web design and save a lot of your time.
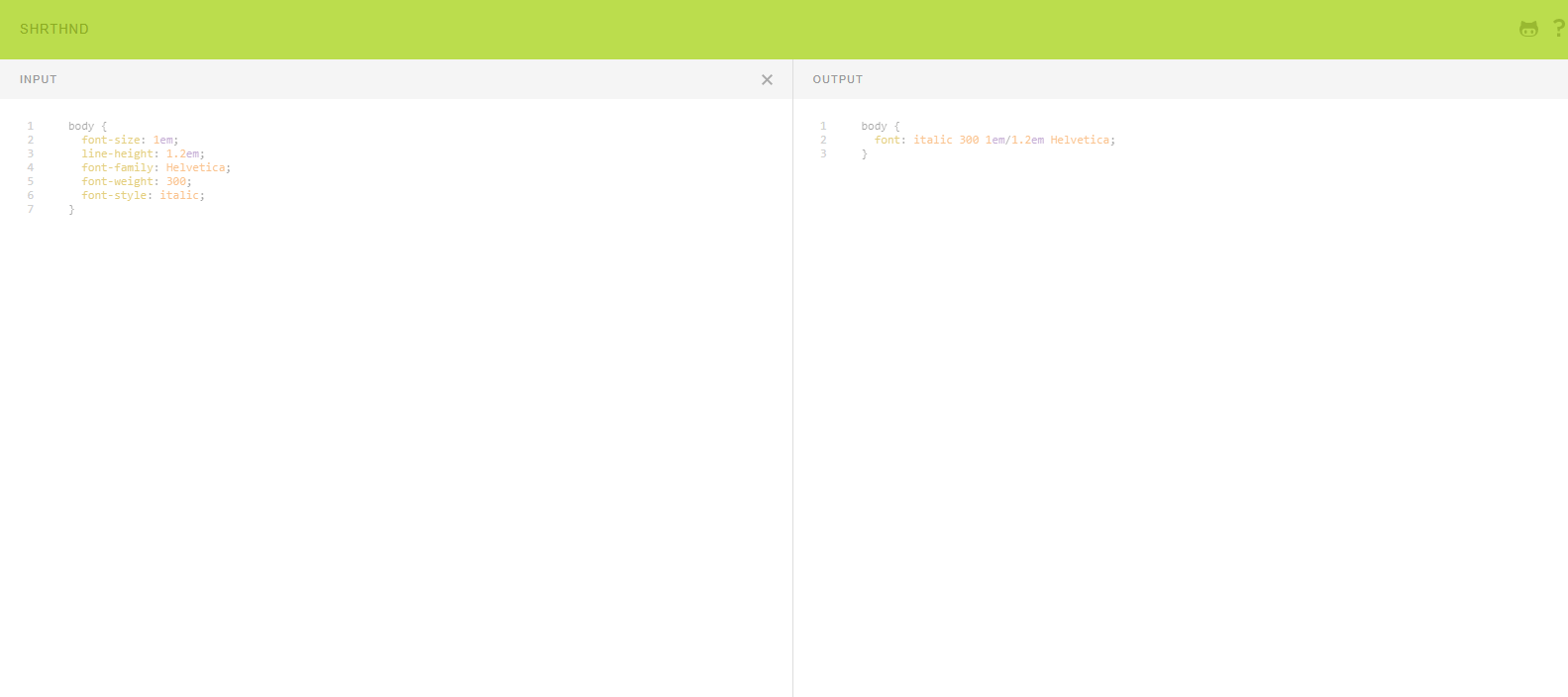
CSS Shorthand Generator
CSS Shorthand Generator is a CSS tool which is responsible for making CSS properties shorter and more into lucid templates. It is a tool that proselytes CSS properties into shorthand.
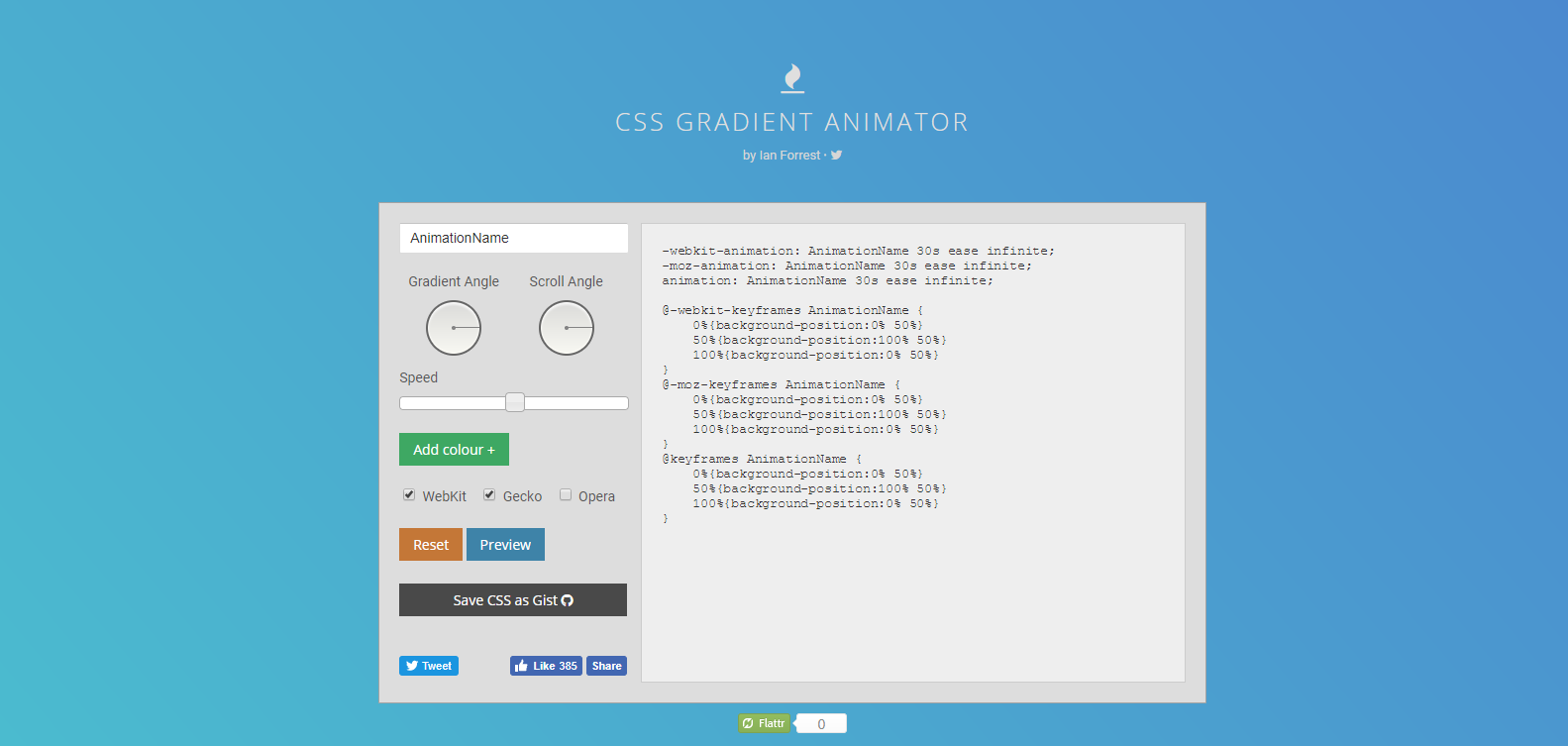
CSS Gradient Animator
CSS Gradient Animator is another useful CSS tool which is responsible for generating CSS gradient very quickly. It has a simple interface with some clean options that you can choose from.
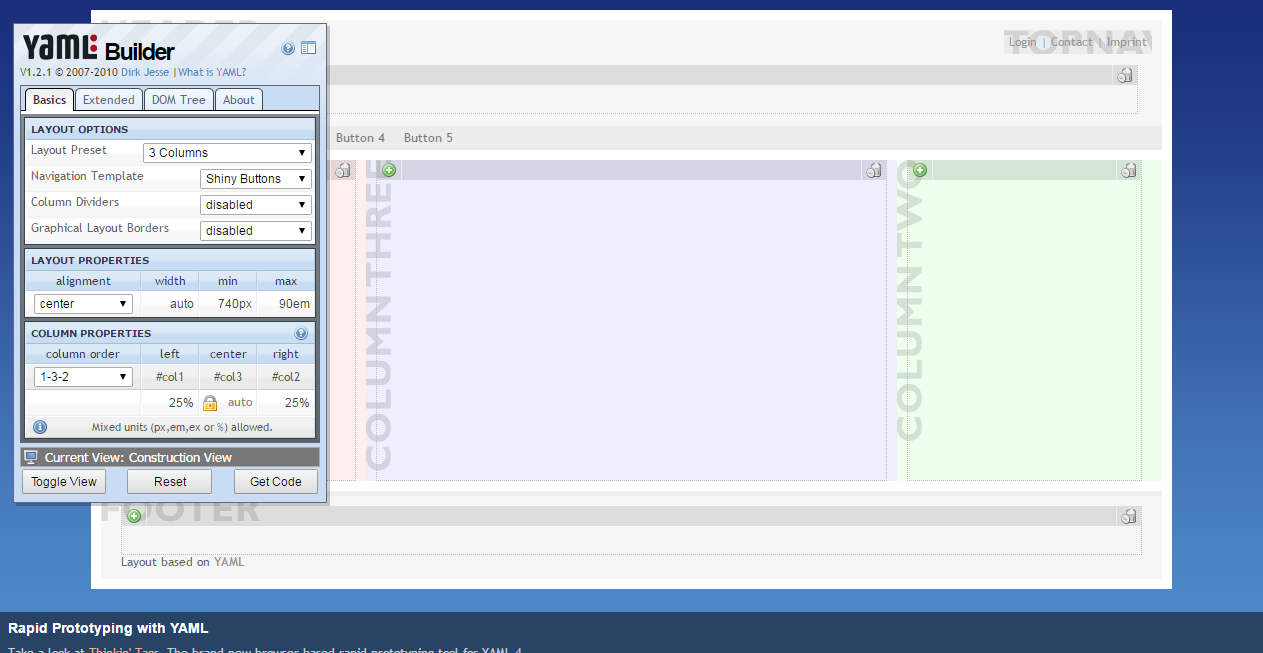
YAML
YAML is a great CSS tool which provides you with tons of options and all the information that you need while creating a layout. You also have a lot of properties that you can set according to your need and you can also go through some more if you know coding.
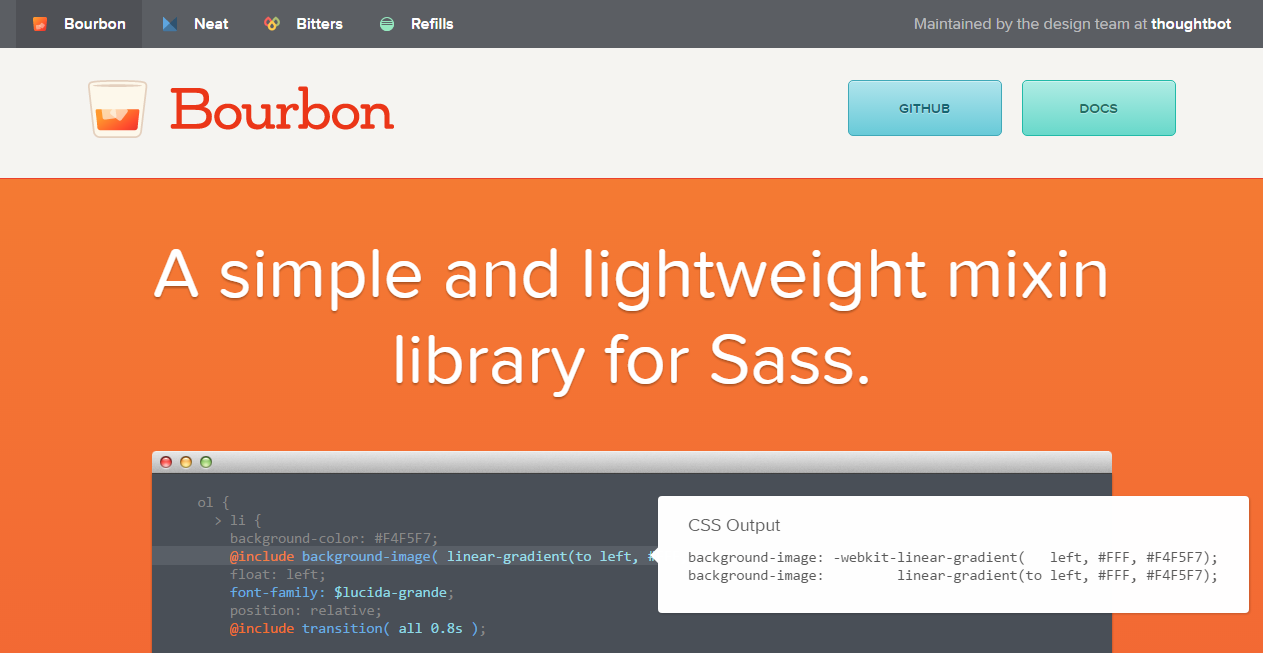
Bourbon
Bourbon is a simple library for mixin for Sass developers. You will be able to build amazing stuff with this mixin library that has mixins, functions, and other add-ons for the web designers.
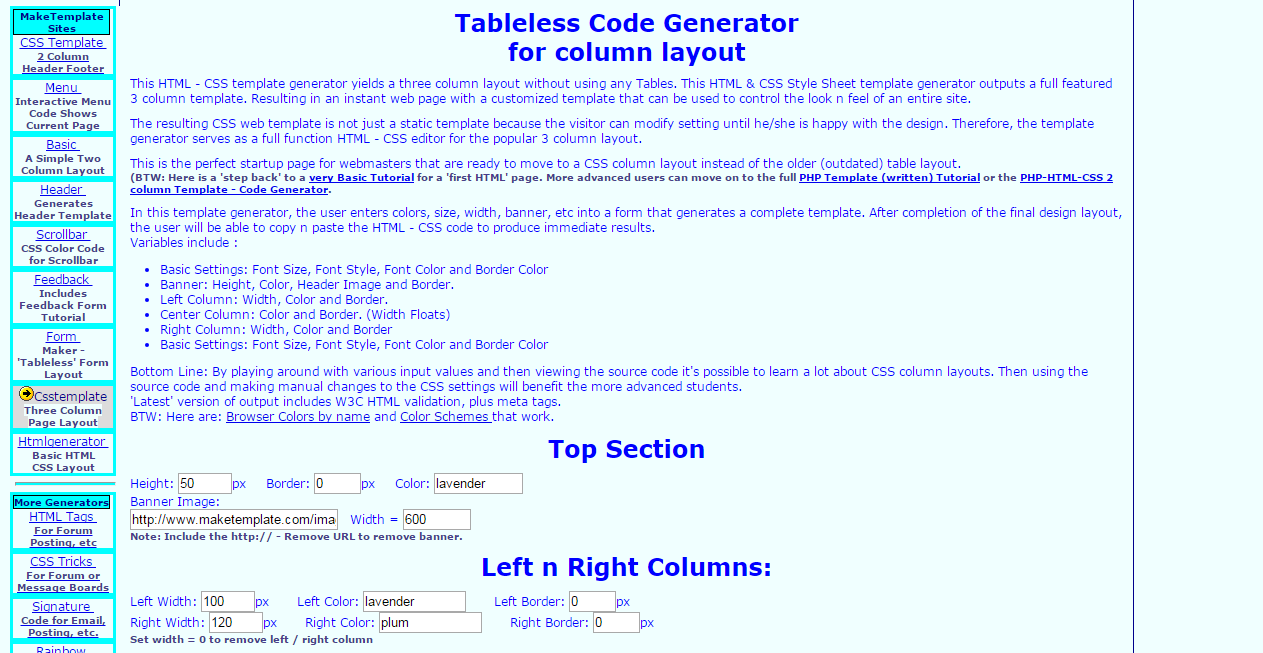
CSS Template Generator
CSS Template Generator is a great CSS tool for web designers which allows you to create a fundamental CSS template for an HTML page. All you have to do is copy and just paste the code on your template. You will have to copy the code for every layout that you need because it doesn’t have any download option.
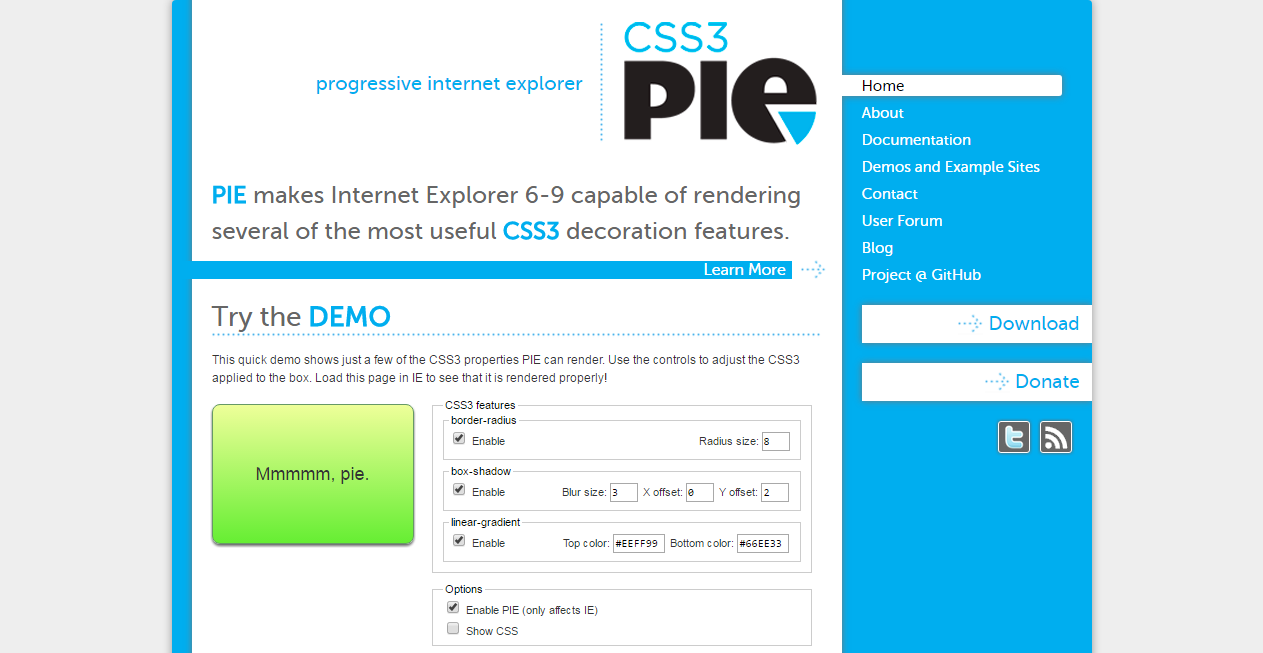
CSS3 Pie
CSS3 Pie is an amazing tool which helps you create stunning webpages with animations. PIE assembles internet explorer 6-9 fit for rendering a few of most valuable css3 enrichment features.
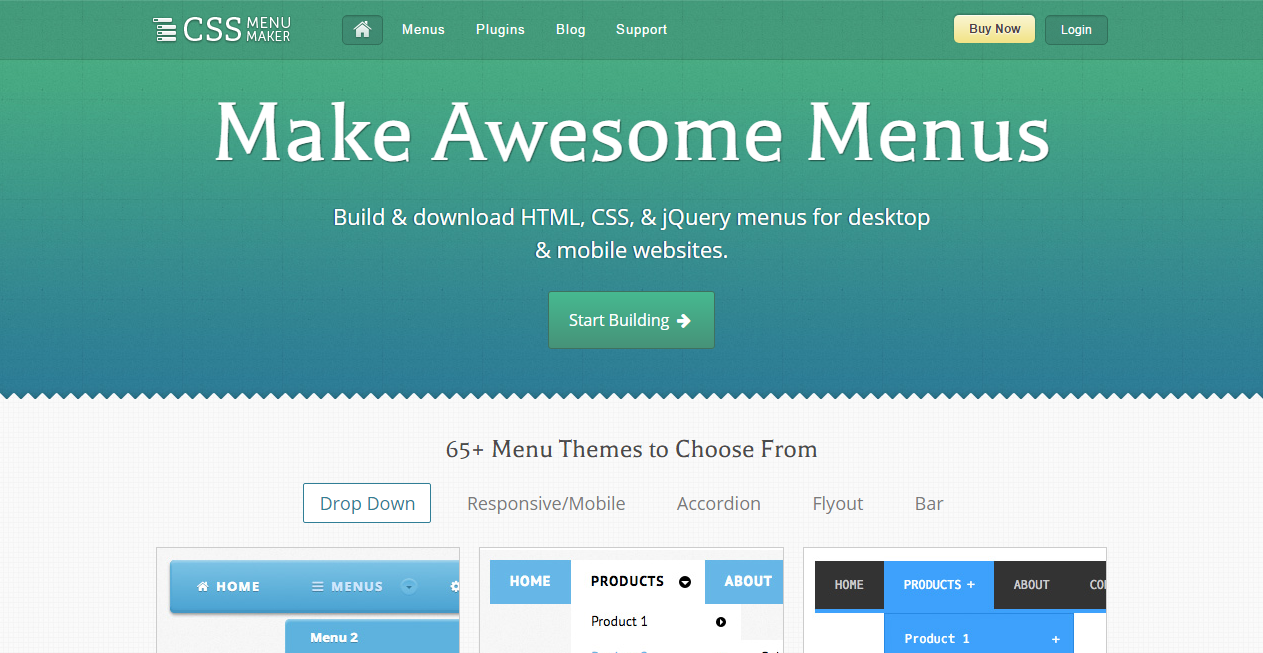
CSS Menu Maker
CSS Menu Maker allows you to create amazing and clean menus which are cross browser compatible and free to download. You can easily create menu with this tool even if you don’t have much knowledge of code.
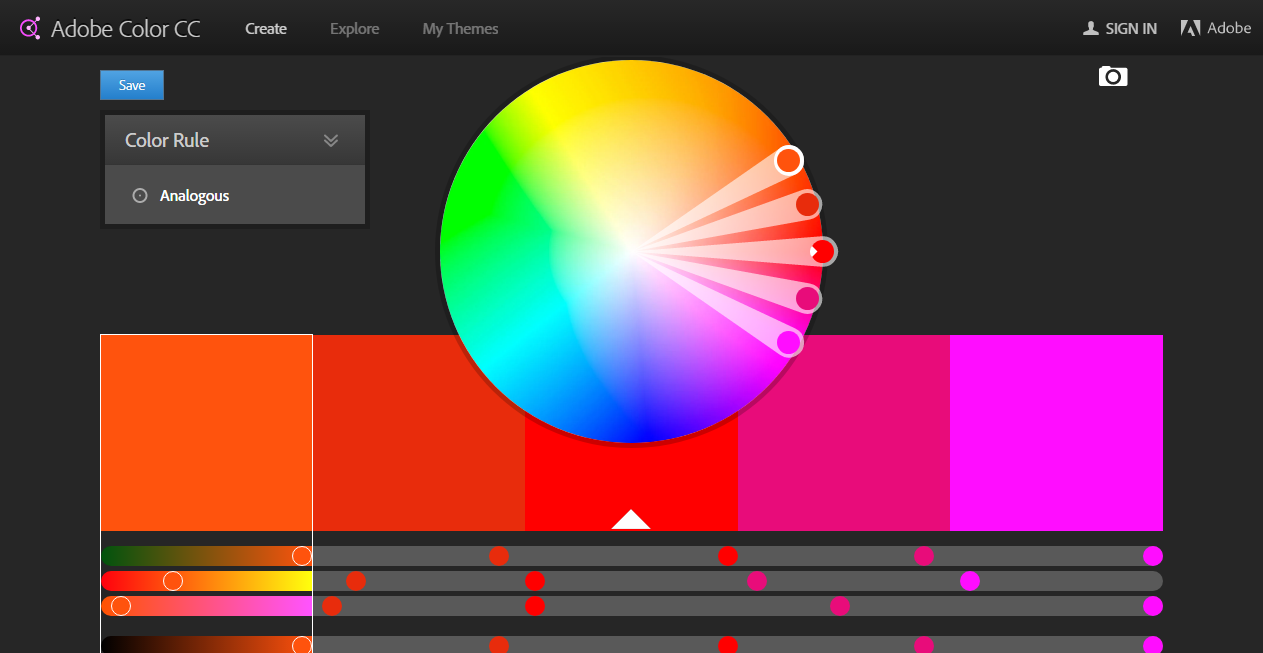
Adobe Color CC
This is a great tool by Adobe for choosing color schemes for your websites without paying a single penny. You can also customize the colors present there according to your choice from over a selection of 11,000 colors.
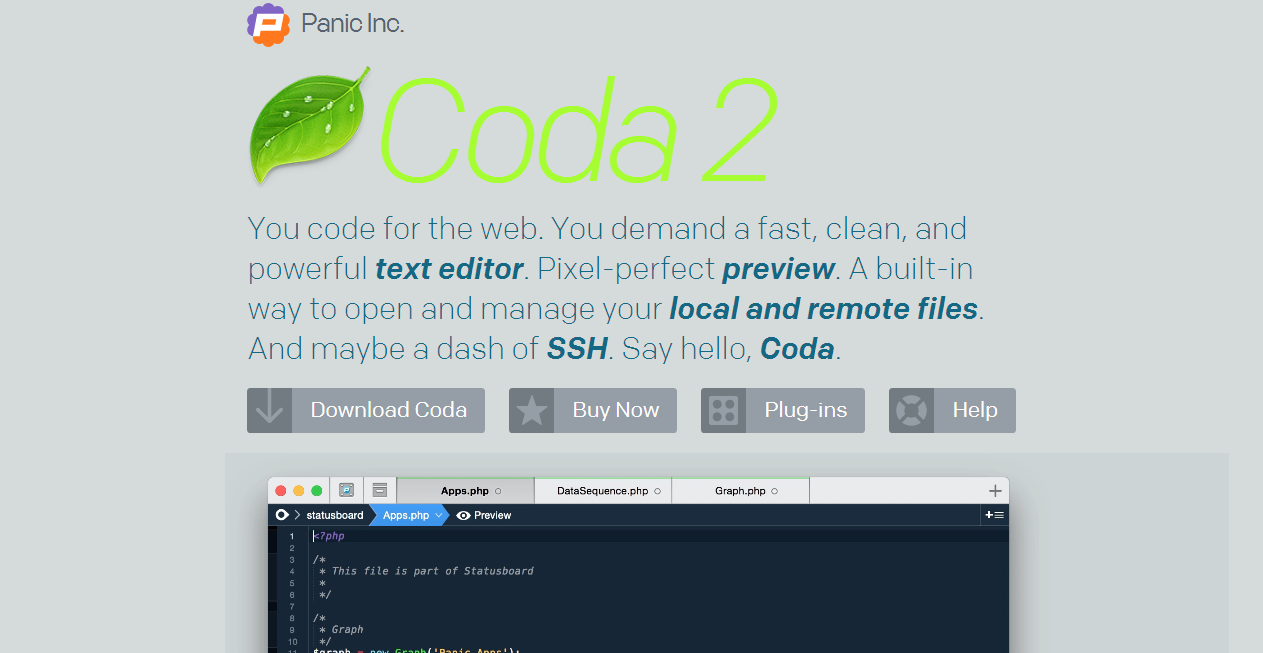
Coda
Coda is a great text editor which is extremely clean, fast and reliable. It has great pixels which gives you a perfect pixel view. This text editor has got everything that you are looking for and it would make your web pages look amazing.
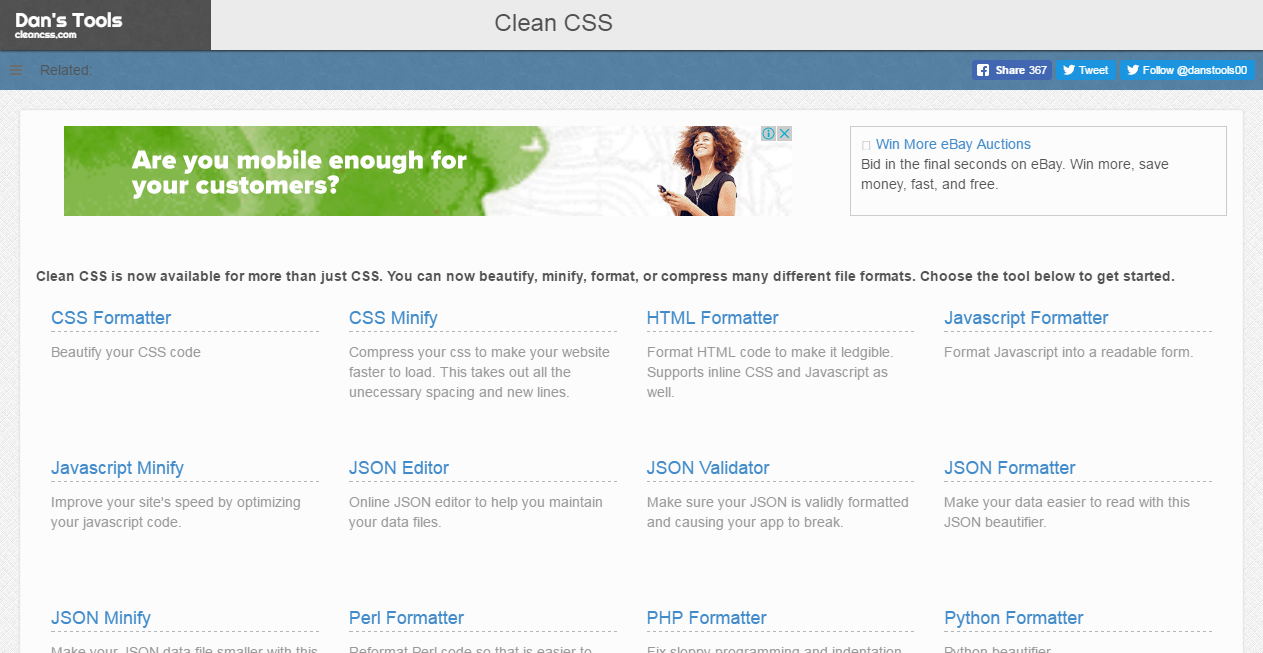
Clean CSS
Clean CSS is another great CSS tool which allows you to sort and order selector properties manually. It is very easy to format, minify, compress various formats of files. You just have to choose a tool from the homepage where you want to get started and you are good to go.
Sierra Library
Sierra is an open source and lightweight library which you can download for free. You can also customize different things in this library like colors, fonts, grids etc. It also has various typography sizes that you can choose from.
Espresso
Espresso is an amazing editor for Mac which helps you compose, code, plan, manufacture and distribute with style and effectiveness. Regardless of whether you’re beginning starting with no outside help or tweaking a live site, Espresso has you secured. It contains Modern content components, stunning Live Preview with Browser Xray, CSSEdit devices and a lot more tools.
Transformicons
Transformicons is a beautiful tool which contains animated icons, symbols and buttons in SVG and CSS. It has a great range of symbols which will make your webpage look stunning.
Drop.js
Drop.js is an open-source and free CSS and JavaScript library which allows you to create and position the drop-down menus wherever you want. It can also be used to create certain other menus like Popup Messages, Hover Cards etc.
Material
Marerial is a responsive and cross-platfrom interface by Daemonite. This interface is built using Bootstrap 4 and the main focus of this tool is to merge visual dialect of Google Material Design with the front-end innovation of the well known Bootstrap framework.
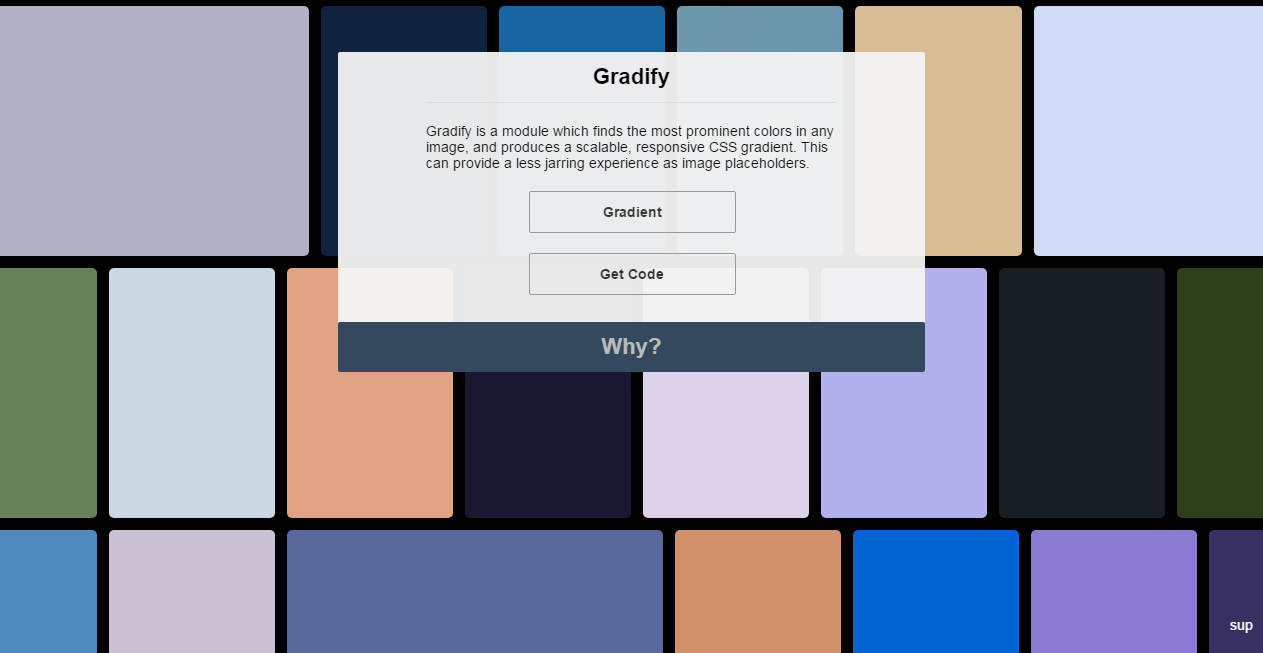
Gradify
Gradify is a CSS tool which you can download for free. The work of this tool is basically to create CSS gradients from the colors which are most prominent in your photo. You can also choose between a single color and gradient.
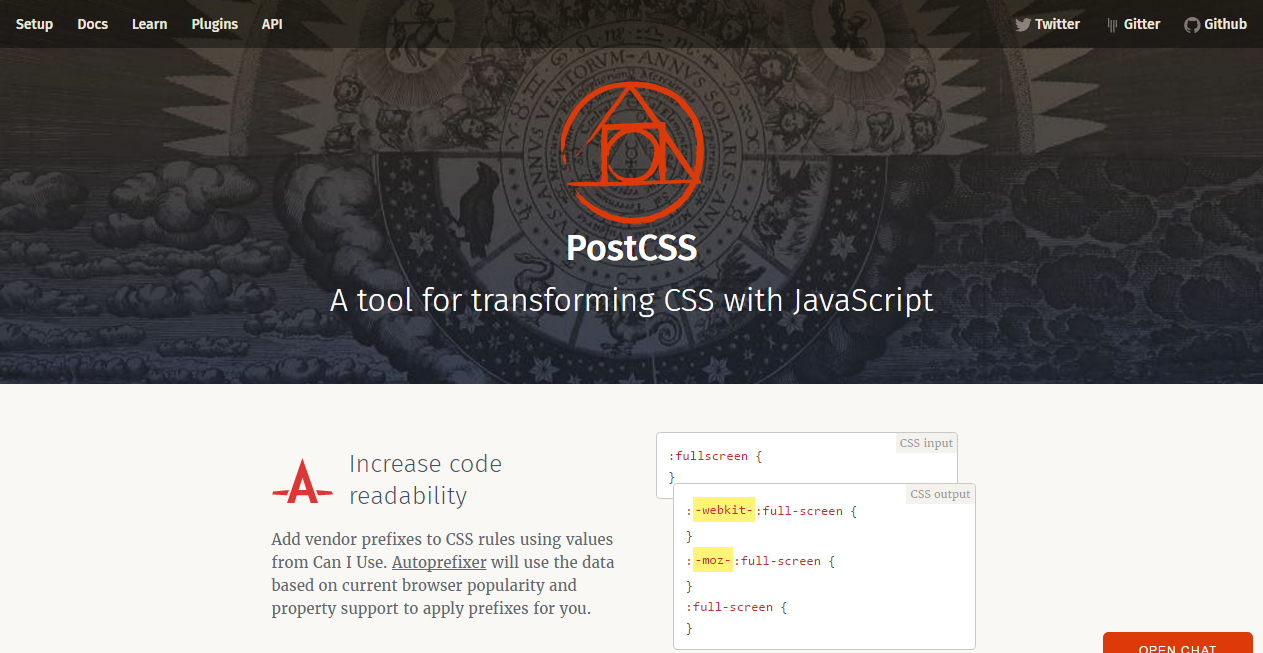
Autoprefixer
Autoprefixer is a great tool which lets you transform your CSS with JavaScript. Auutoprefixer will apply the prefixes for you by using the data of your browser popularity and support.
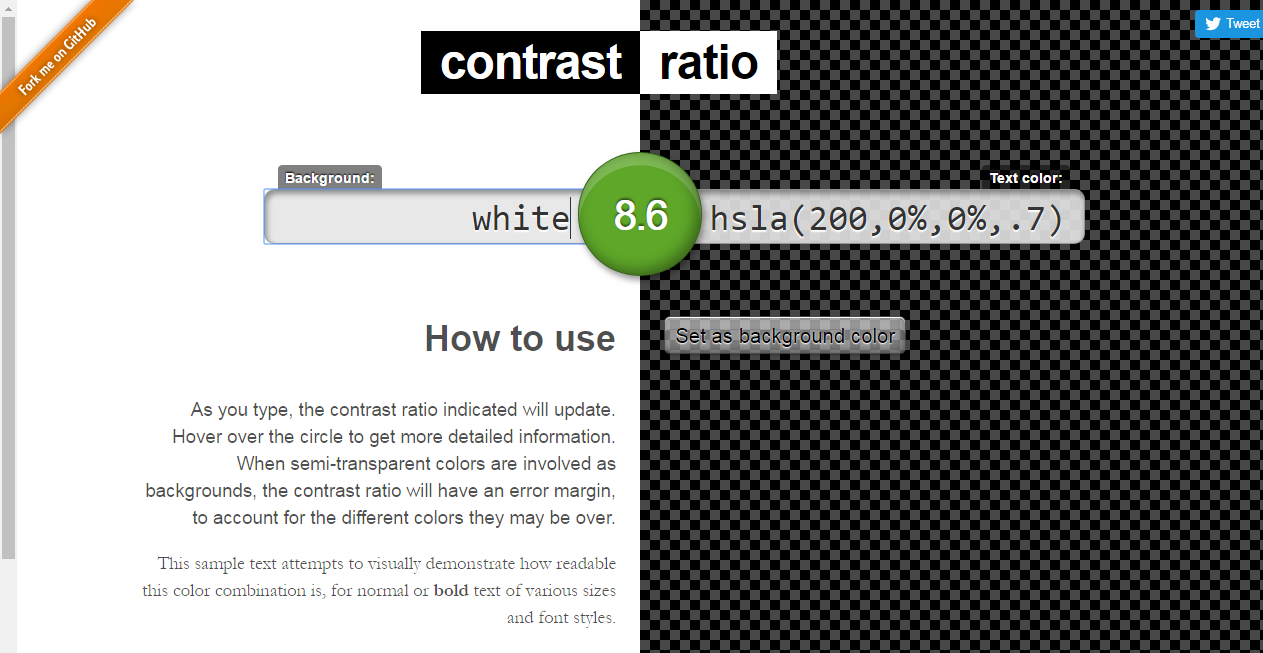
Contrast Ratio
Contrast Ratio is yet another free CSS tool for calculating the contrast ration which will be between the two CSS colors. You will be notified if the colors is less than the ratio.
Animate.CSS
Animate.CSS will allows you to add animations instantly without having you to create them. There are a great amount of animation options available, just choose anyone and you’re good to go.
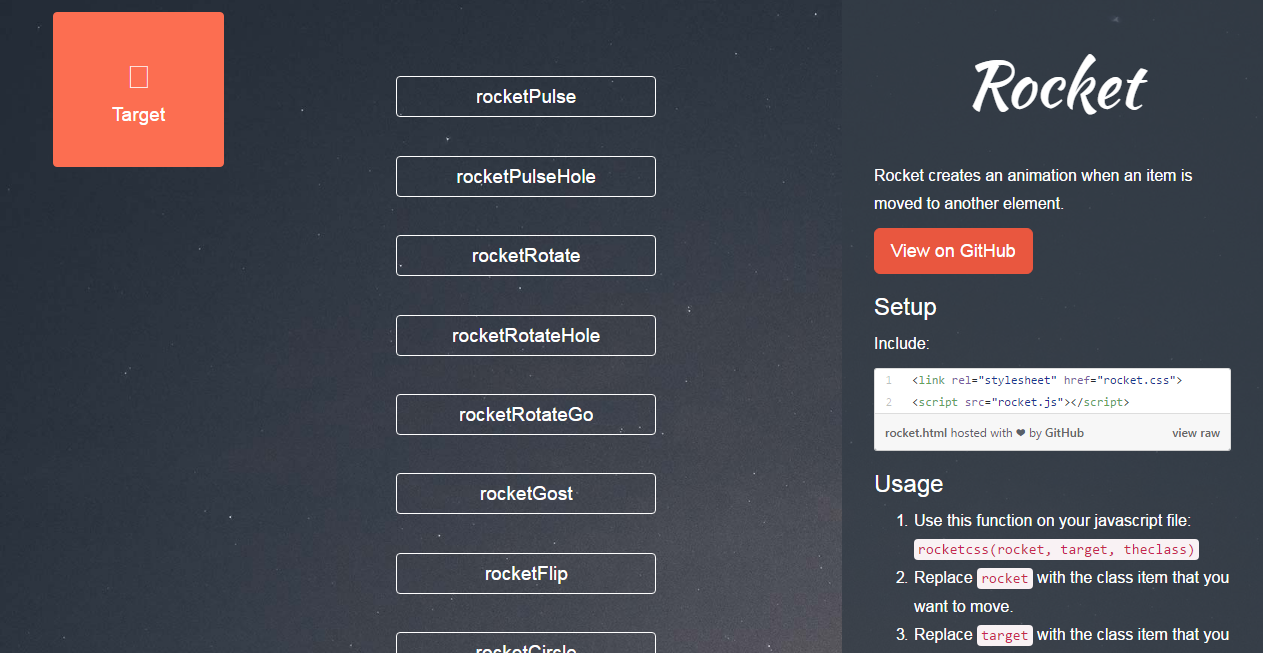
Rocket
Rocket is a stunning CSS tool which generates animation when you move a certain item from one place to another. It will bring a whole lot of good difference to your web pages and definitely make them eye catching.
Skyline
Syline is a perfect power tool which helps you create an amazing web design. It supports a well thoroughly considered CSS architecture, and empowers you to build up a reusable and viable codebase. It is also very responsive which means you can easily view it on your mobile phones.
List-O-Matic
List O Matic is a tool which helps you create CSS styled navigation menus which are totally based on lists. It allows you to select the presentation, content and layout of your list based menus.