This year brings us even more web design concepts, which have been implemented into an endless amount of 2023 free Bootstrap snippets and code examples. Download any of them to make unique websites by tweaking and enhancing your pages.
Bootstrap is a top-selected framework by developers, designers, and top web development companies. There’s a template for your needs. These free, respectable website templates may be used for many websites and purposes.
Bootstrap 5 Client / Partners Logo Component

Programmers use the phrase “code Snippet” to describe a brief section of reuseable source code, machine code, or text. Programmers can save time by using snippets to speed up repetitive data entry while developing. Most text editors, code editors, and IDEs provide a feature called code snippets.
Bootstrap 5 Masonry Grid Layout Component

Layout is handled by the Bootstrap Grid System, especially Responsive Layouts. To understand Bootstrap, you must first grasp how it operates. The Rows and Columns of the Grid are arranged in groups inside one or more Containers. Without the Bootstrap JavaScript and other CSS Components, the Bootstrap Grid may be utilized on its own.
Bootstrap 5 Testimonial Component

Built into Bootstrap are a number of reusable elements that have been thoughtfully and conveniently styled out with accompanying JS. These elements make it simple to add components to your website, including navigations, alerts, dropdowns, buttons, responsive tables, lists, responsive media objects, and more!
Bootstrap 5 Services Section Component

Tens of components, including navigation bars, pop-ups, dropdowns, icons, buttons, pre-designed forms, and scaling choices for various DOM elements, are included in the Bootstrap package and may be leveraged to give a positive user experience and user interactions on a website.
Bootstrap 5 Achievements Section Component

A section is not for the purpose of design; rather, it has a distinct meaning. It denotes distinct portions or components of a website page. On the other hand, div does not denote anything in particular. You are able to manage the styles of the front end of your website anonymously by using divs.
Bootstrap 5 Footer Template Component

Keep the footer in the same manner if you are already adhering to a minimalist design for your website. You may get fantastic outcomes with this free template instead of beginning from scratch. It has a very clean appearance that easily adjusts to many site layouts and styles. With that in mind, you won’t even need to mark it because it already complies with several branding laws.
Bootstrap 5 Skills Section Component

Bootstrap is a CSS framework that enables developers to quickly construct layouts with a design grid for columns and rows, and to style components (such as buttons, forms, navbars, and more) using just HTML code. Bootstrap was created by Twitter and is available for free on GitHub.
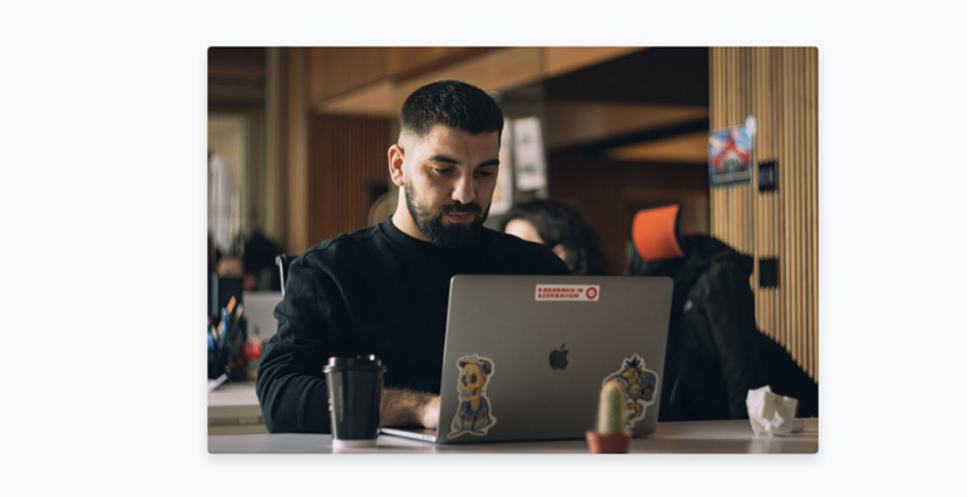
Bootstrap 5 About Me Section Component

Components of Bootstrap in its Various Forms Bootstrap is pre-packaged with tens of components that may be utilized to give a positive user experience and user interactions on a web page. These components include navigation bars, pop-ups, dropdowns, icons, buttons, pre-designed forms, and also size choices for various DOM elements.
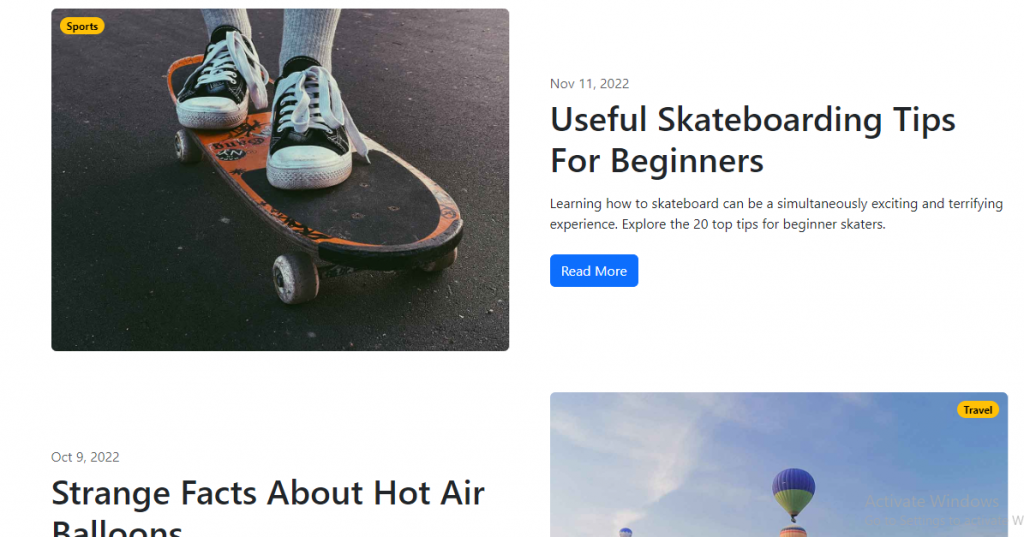
Bootstrap 5 Blog Section Template Component

Grab this free template if you want the footer portion of your website to be black, and use it wherever you like! Because it exclusively employs the most recent technologies and the Bootstrap Framework, you can be certain that the functionality will always be of the highest possible standard.
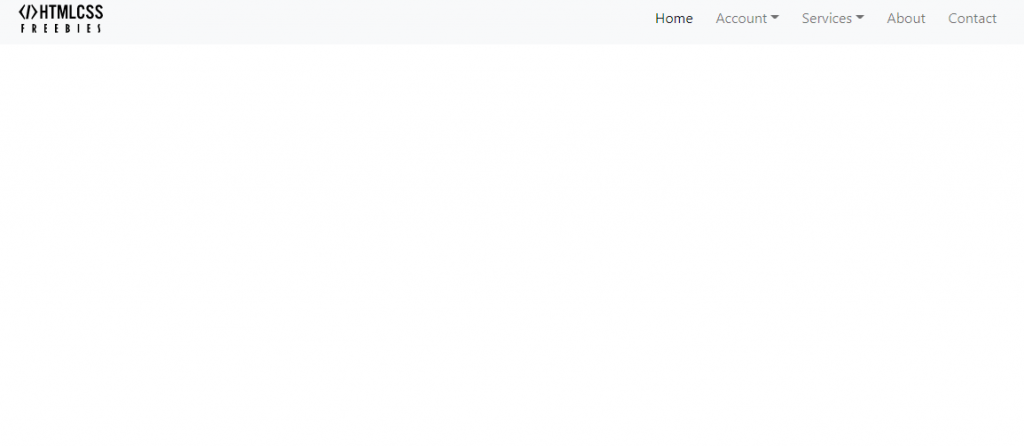
Bootstrap 5 Navbar Section Component

A “navbar” is a section of a web page that provides access to other pages of the website by containing navigational components (such as links, buttons, and so on) in that section. The term “nav” refers to an element in HTML that is often used to surround several other components that are associated with navigation.
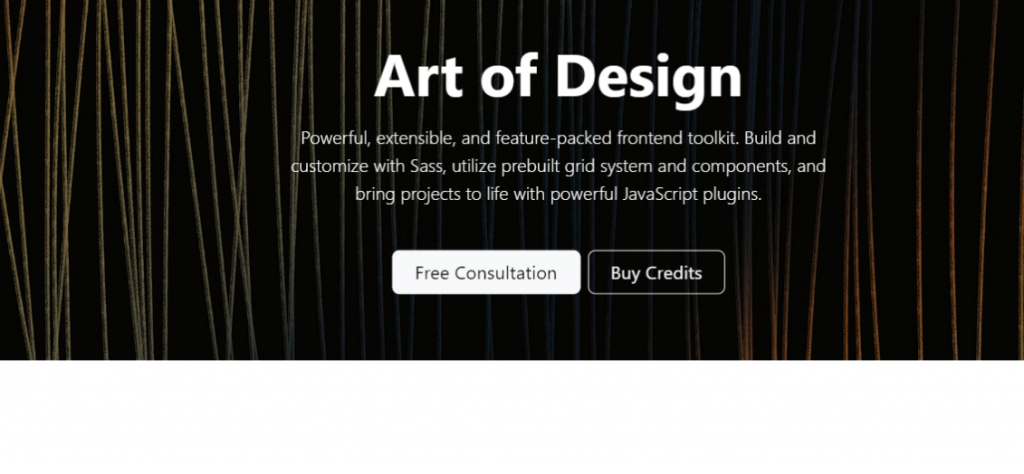
Bootstrap 5 Hero Section Component

The hero component is a versatile yet complex component that can mix pictures, colours, text, links, and calls to action. It also has the ability to combine these elements. The hero can be used to split parts on landing pages, as well as for temporary or promotional material. It is most commonly used for eye-catching banners on home pages.
Conclusion
There are several Bootstrap 5 code examples available now that take use of the new web design ideas that have emerged this year. There are 2022 no cost Bootstrap code examples and snippets available. Any of them may be downloaded and used to create distinctive websites by introducing minor changes and improvements.